어느 덧 블로그를 개설한지 3달정도 되어 갑니다. 처음에는 내가 알고 있는 지식을 잊어버리지 않고, 다음에 기억하기 쉽게 하기 위해 개설을 하였습니다. 그러다가, 방문자도 어느정도 많아지고 하니 포스팅 내용을 좀 더 충실하게 가져가야겠다라는 생각이 들었습니다.
현재는 조명 디자인에 사용되는 프로그램, Vectorworks(벡터웍스)를 주로 포스팅하고 있으며, 추후에는 점점 프로그램을 늘려나갈 계획입니다. 프로그램 입문자도 이해하기 쉽게 주로 캡쳐하여, 주석을 다는 방식으로 포스팅하였는데 시간도 오래 걸리고 이해를 돕기 위해 동영상 강의도 추가하는 것이 좋을 것 같았습니다.
화면 캡쳐하여 동영상을 간단히 제작하였습니다. 편집 프로그램으로 주석을 추가하기에는 너무 많은 시간이 소요될 것으로 판단되어, 이것은 포기하였습니다.
동영상 파일을 직접 업로드하기
초반에는 동영상을 MP4 확장자로 제작하고, 바로 동영상 올리기에 업로드 하였습니다. 이런 동영상은 다음팟에 공개되는 것 같더라구요.

이렇게 올리면 다음에서 바로 검색이 됩니다. 하지만 동영상은 유투브에서 검색될 확률이 높으므로, 계정을 만들어 유투브에 올리기로 결정하였습니다. 하지만 처음에는 유투브 링크를 올리는게 쉽지 않았죠.
유투브에 동영상을 올리는 방법은 가지가 있습니다. 아래 설명을 참고하시어 좀 더 편하게 동영상을 작성하시고, 유익한 포스팅을 하시기 바랍니다.
유투브 동영상 소스코드를 활용하여 삽입하기
첫 번째 방법은 Youtube 에서 제공하는 동영상 소스 코드를 이용하여 외부 컨텐츠를 삽입하는 방법입니다.
1. 먼저 외부 컨텐츠 메뉴를 클릭합니다.

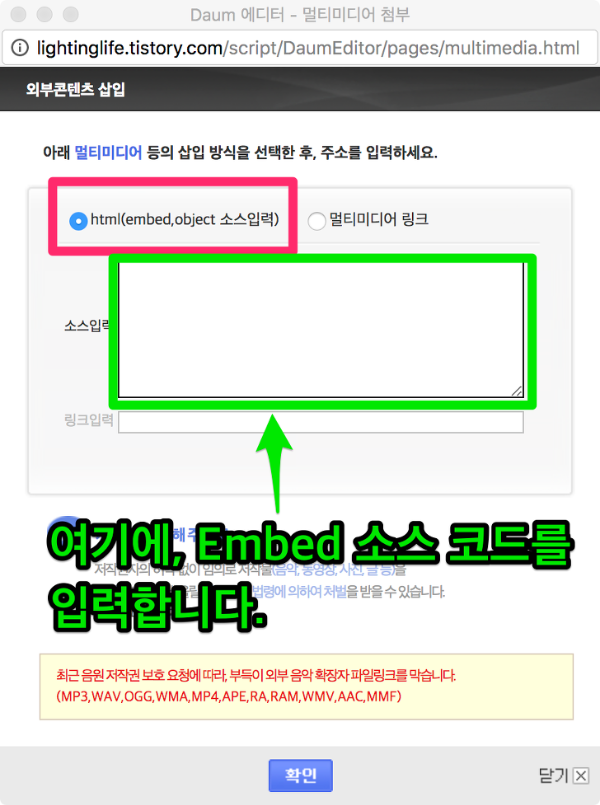
2. 클릭하면, 외부 컨텐츠 삽입 창이 뜹니다.
html(embed,object 소스입력) 방법을 사용하는데, 유투브에서 복사한 소스코드를 입력합니다.

▲ 멀티미디어 링크 방법은 사용해 보았으나, 유투브와는 호환이 되지 않아 실제로 동영상이 보지이 않았습니다.
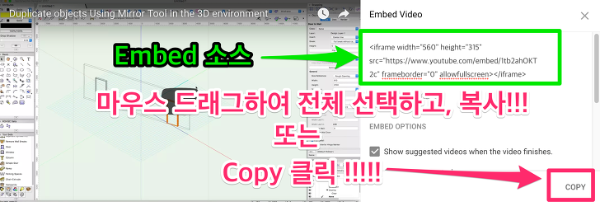
3. 유투브에서 동영상 임베디드 소스 가져오는 방법은, 원하는 동영상 채널로 이동합니다. 동영상 제목 아래에 보면, 동영상을 퍼갈 수 있는 Share 화살표 모양의 아이콘을 클릭하면 동영상 링크가 나오고, 그 아래에 Embed 메뉴가 있습니다.
Embed 메뉴 클릭하면, 소스 코드를 복사할 수 있습니다. 소스 코드를 복사하고, 블로그로 이동합니다.


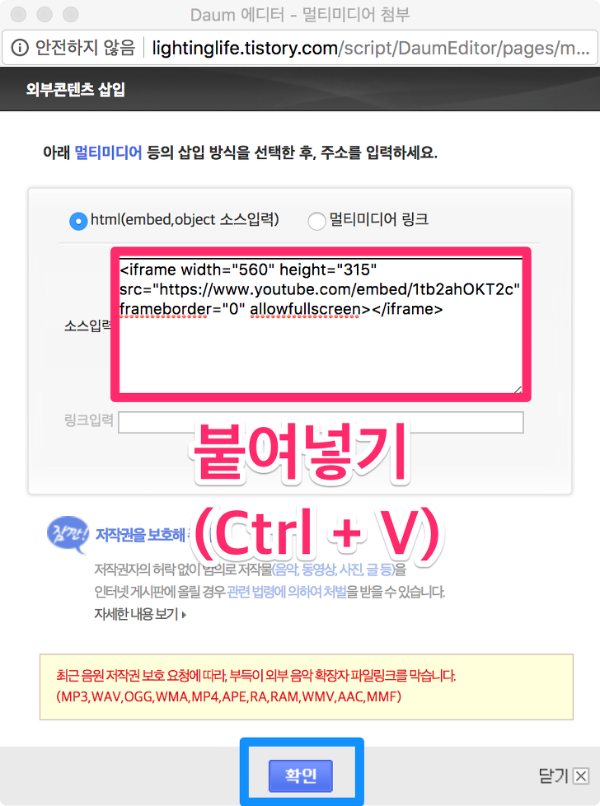
4. 외부 콘텐츠 삽입 창에 소스코드를 입력하고, 확인을 클릭합니다.

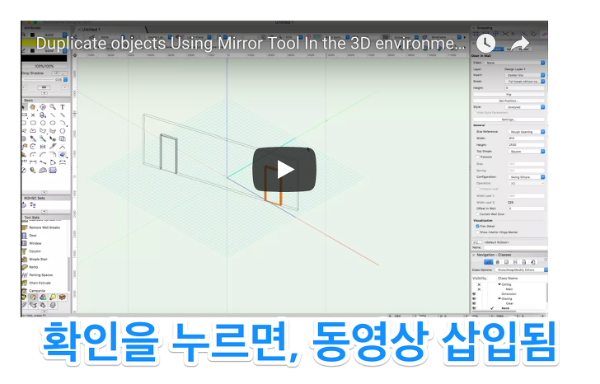
5. 아래 그림과 같이 유투브 동영상이 블로그에 삽입됨을 확인하실 수 있습니다.

플러그인 기능을 이용하여 유투브 동영상 삽입하기
티스토리 블로그 자체 플러그인 기능으로 유투브 동영상을 삽입하실 수 있습니다. 위의 방법보다 좀 더 쉽다고 할 수 있습니다. 이유는 동영상을 검색하여 선택하고, 동영상 사이즈만 결정하여 업로드하면 끝나기 때문입니다.
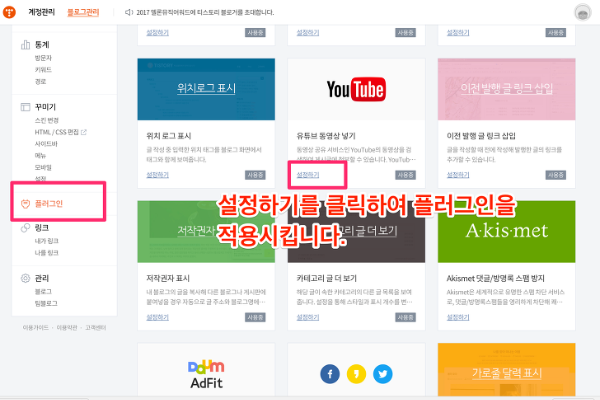
1. 플러그인 설정을 위해 티스토리 관리자 페이지로 이동합니다. 좌측 플러그인 항목을 클릭하고, 유투브 플러그인을 설치합니다.

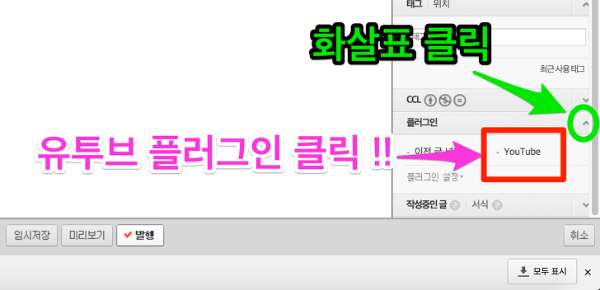
2. 글쓰기 모드로 이동하여, 우측 하단 플러그인 탭을 클릭합니다. 평상시에는 펼쳐져 있지 않으므로, 화살표를 클릭하여 플러그인을 모두 펼쳐놓습니다.

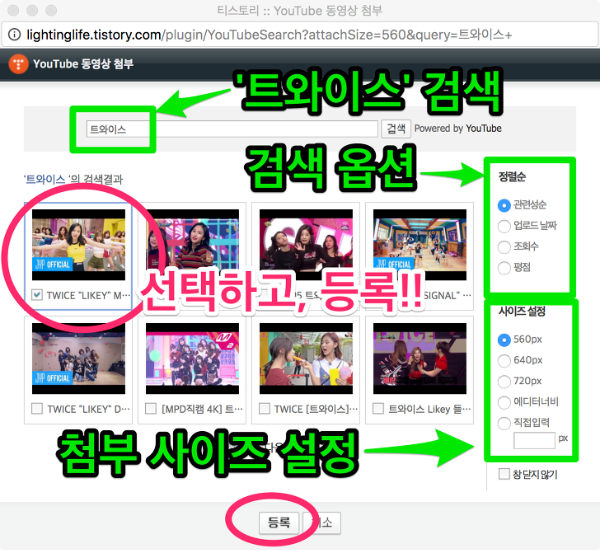
3. 동영상 첨부할 수 있는 창이 뜹니다. 검색어를 입력하여 검색하시고, 원하는 동영상을 클릭합니다. 마지막으로 삽입될 동영상의 사이즈를 선택하여 등록합니다.

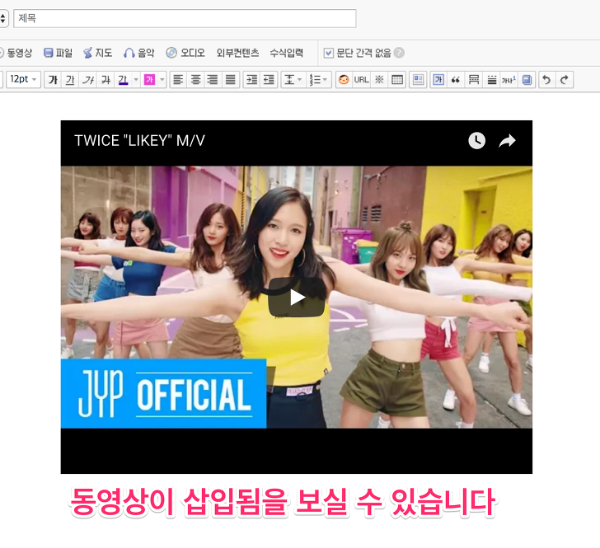
4. 아래 그림과 같이 동영상이 포스팅 되었음을 알 수 있습니다.

'정보 공유 > 블로그 운영 Tip' 카테고리의 다른 글
| 구글 SEO로 수익형 블로그 최적화하는 방법 (1) | 2022.11.28 |
|---|---|
| '판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다.' 해결 방법 by 티스토리 (0) | 2020.12.01 |
| [티스토리 팁] 제목 지정할 때 유용한 인용구 수정하기 (1) | 2017.12.08 |
| 네이버 및 구글 웹마스터 도구 블로그 사이트 맵 등록하는 방법 (1) | 2017.12.05 |
| 사이트맵 (0) | 2017.12.05 |




댓글